Structure de la page
Programmer une page web ne se résume pas à placer des contenus textes et image à la suite. Il faut les regrouper au sein d'éléments HTML afin de définir leur rôle et la structure de la page. Pour cela, il faut:
- utiliser les éléments HTML adéquats;
- imbriquer les éléments de bas niveau dans des éléments conteneurs afin de les grouper.
Le but est de mettre en place une structure, basée sur la maquette graphique, qui permette ensuite de définir le style d’élément de manière simple.
Exemple de structure#
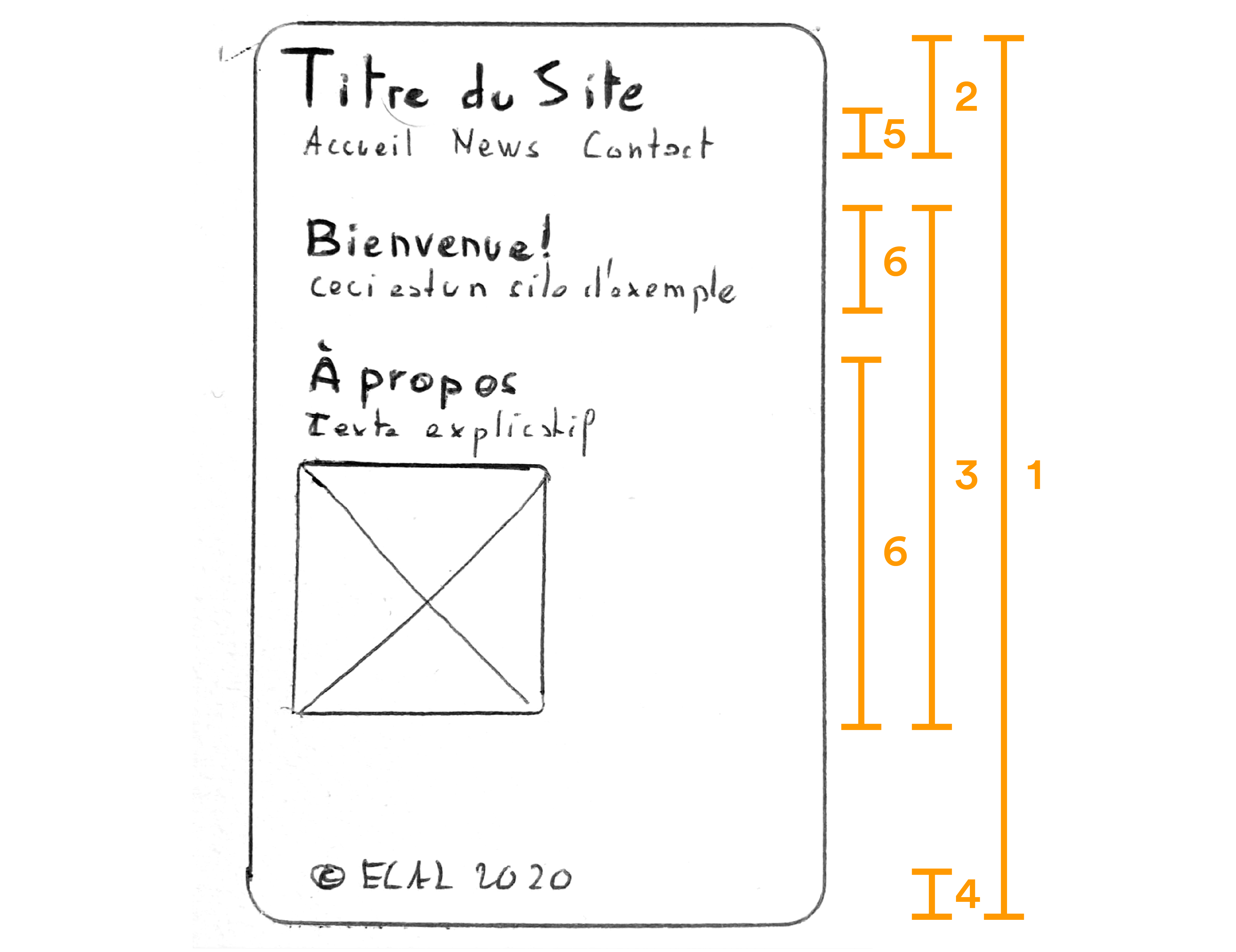
En considérant le croquis ci-dessous, voici la manière dont les contenus peuvent être structurés.

- Page web: il s'agit de l'élément
<body>; - En-tête: la balise
<header>est utilisée pour regrouper les éléments figurants dans l'en-tête; - Contenu du site: le contenu principal de la page peut être inséré dans une balise
<section>,<div id="content">ou placé directement à la suite de l'en-tête, sans balise enveloppante; - Pied de page: la balise
<footer>est utilisée pour regrouper les éléments figurants dans le pied de page; - Menu: la balise
<menu>permet de délimiter les éléments d'un menu; - Articles: la page regroupe plusieurs rubriques. La balise
<article>permet de les définir.
Voici le code de cette page web et le résultat visible dans un navigateur.
Titre du Site
Bienvenue!
Ceci est un site d'exemple
À propos
Text explicatif

Vous remarquerez que:
- le menu a un retrait sur la gauche. Il s'agit du style par défaut de la balise
<menu>; - le pied de page est collé au contenu, contrairement à la maquette.
Ces éléments pourront être corrigés ultérieurement en utilisant des règles CSS.
Balises HTML5 ou <div>#
Avant l'arrivée de la norme HTML5, seul la balise <div> permettant de délimiter des éléments. Aujourd'hui, il existe un grand nombre de balises qui permette de mieux caractériser le contenu. Utiliser des <div> conjointement avec des identifiants n'est pas faux, mais c'est une pratique qui devrait être évitée si une existe pour le contenu que vous cherchez à qualifier.
Ainsi, plutôt que d'écrire
on préférera écrire comme suite. Le résultat est plus simple et respecte la notion de HTML sémantique.