Outils de base
Ce chapitre passe en revue les outils nécessaires à la création d’un site web. Grâce à ces outils, vous disposerez d’un environnement complet pour réaliser votre projet.
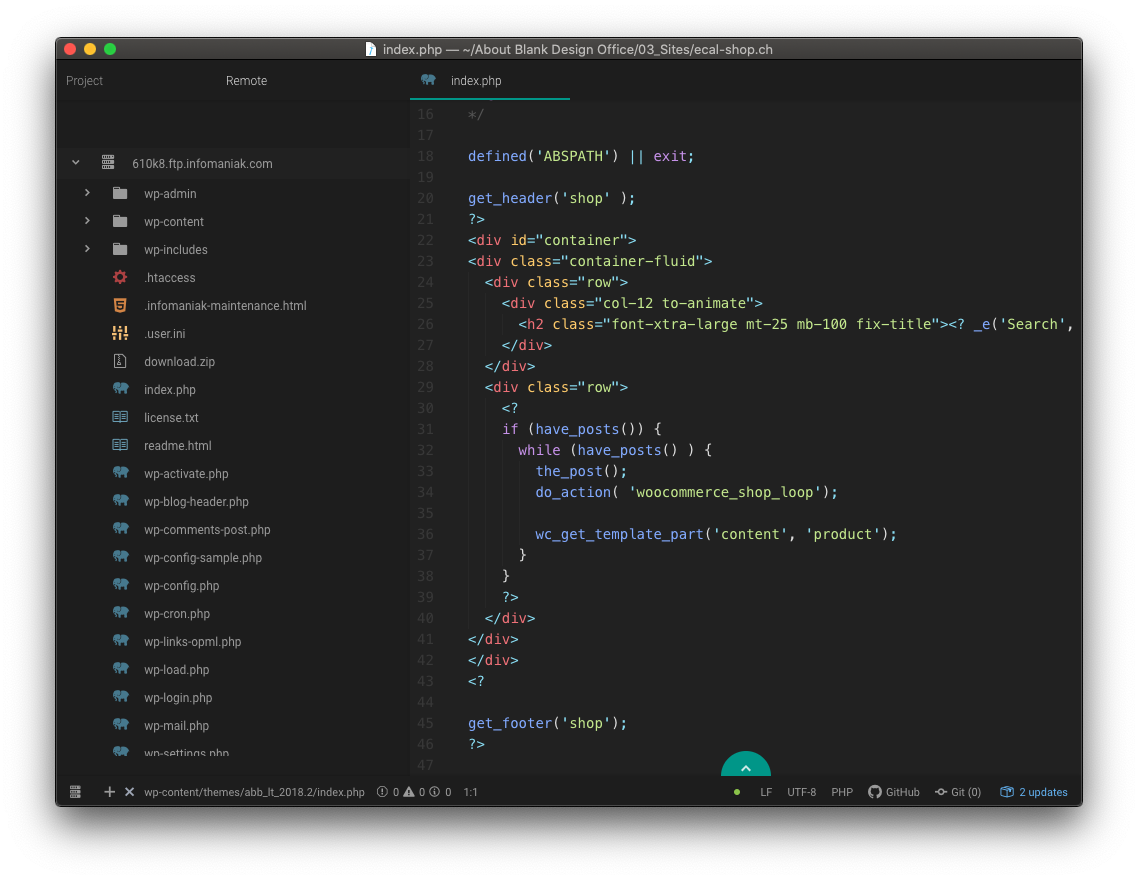
Éditeur de texte#
Écrire le code source d’un site web se fait au moyen d’un éditeur de texte. Il est possible de travailler avec des programmes comme TextEdit ou NotePad cependant, il est recommandé d’utiliser un logiciel dédié à la programmation qui vous offrira des fonctions étendues.
Voici différents logiciels téléchargeables gratuitement:

Navigateur web#
Développer un site web nécessite un navigateur web moderne afin de visualiser votre travail. Assurez-vous que le logiciel que vous utilisez est à jour.
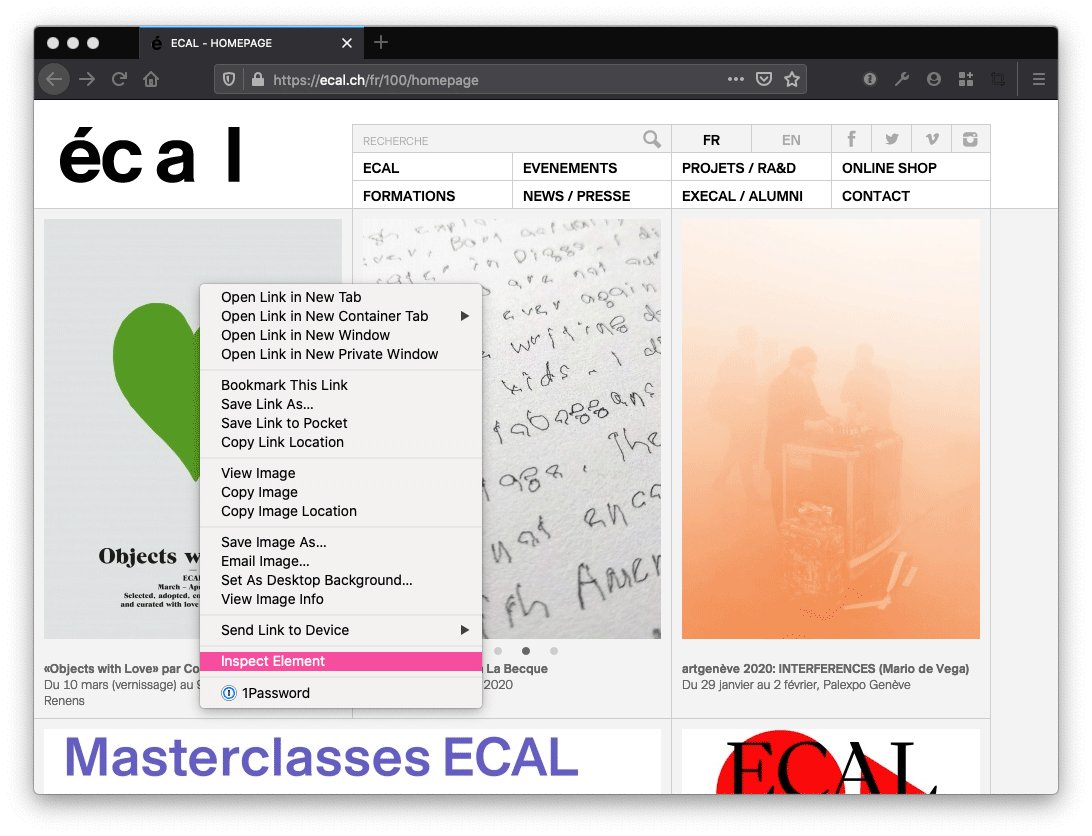
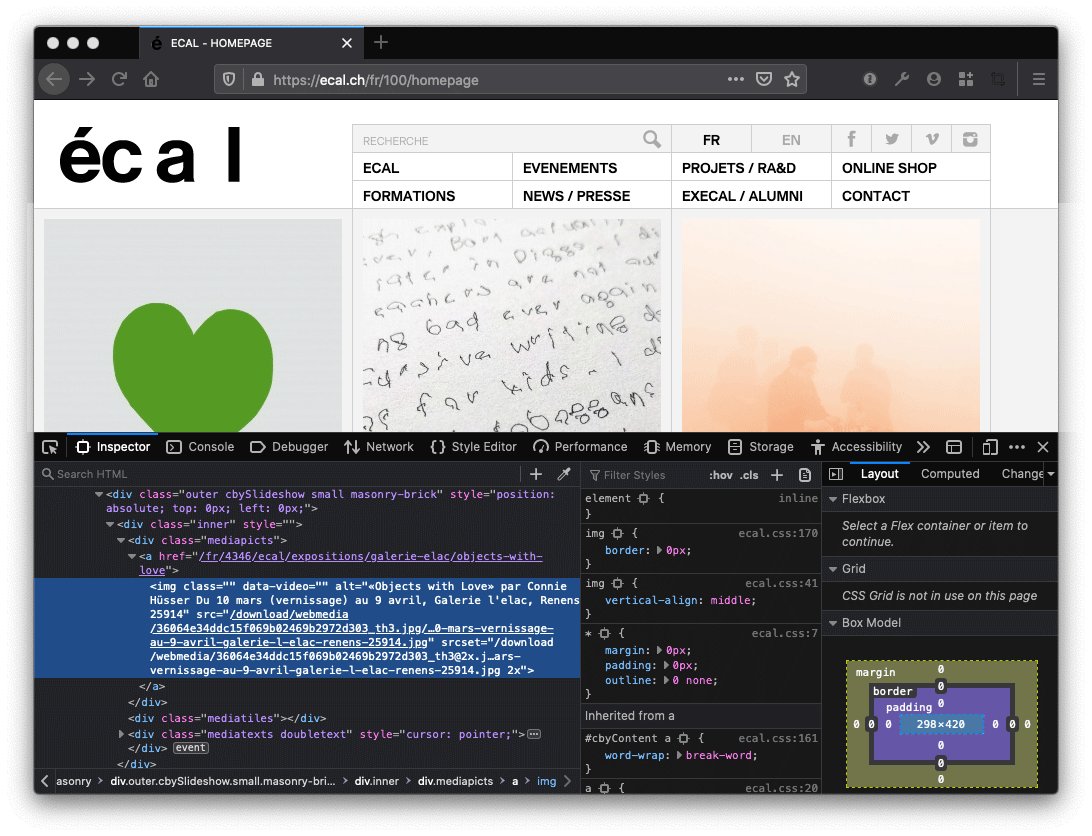
Inspecteur d’éléments#
L’inspecteur d’éléments est un outil de développement présent dans tous les navigateurs web qui vous permet d’explorer et modifier votre code en temps réel afin de corriger les bugs.
Il est généralement accessible via le menu contextuel ou un raccourci clavier.

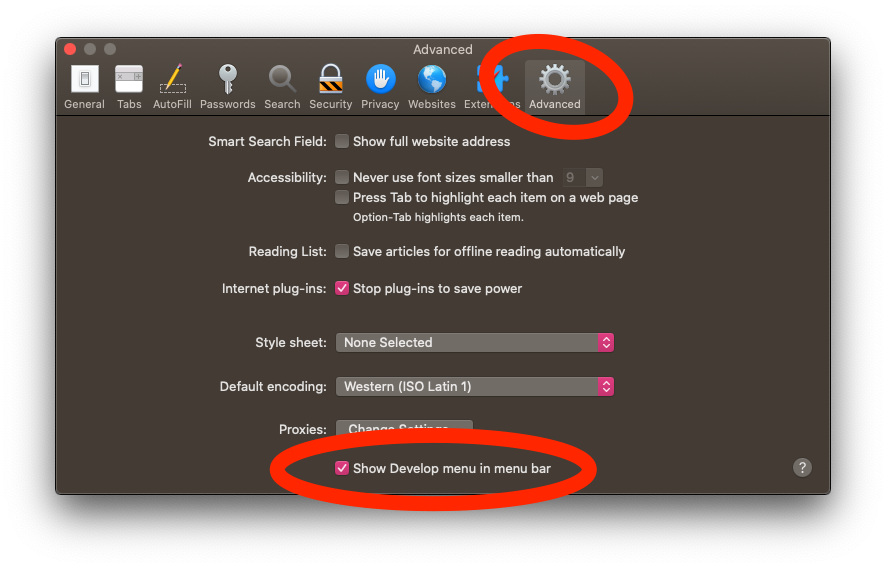
Si vous utilisez Safari, vous devez activer l’outil en vous rendant dans le menu Safari → Préférences puis dans l’onglet Avancé. Ensuite, vous devez cocher la case Afficher les outils de développement.

Éditeur de média#
Les médias publiés sur votre site (images, dessins vectoriels, sons, vidéo, etc.) doivent être préparés selon des formats et des méthodes spécifiques. Vous pouvez utiliser les logiciels de la suite Adobe pour exporter vos documents dans les formats adéquats.
Client FTP#
Lorsque votre projet sera terminé, vous souhaiterez peut-être le publier sur Internet. Pour ce faire, vous aurez besoin de louer un emplacement sur un service d’hébergement web et d’y envoyer votre site au moyen d’un client FTP.
Le logiciel Cyberduck permet de vous connecter à un serveur web en FTP.