Exercice
Cet exercice vise à mettre en pratique les éléments présentés au cours de ce chapitre.
Étape 1 — Dossier de base#
- Sur votre ordinateur, ouvrez le gestionnaire de fichiers (Explorateur Windows, Finder, etc.);
- Dans votre emplacement de travail habituel (Bureau, Documents, autre), créez un dossier nommé
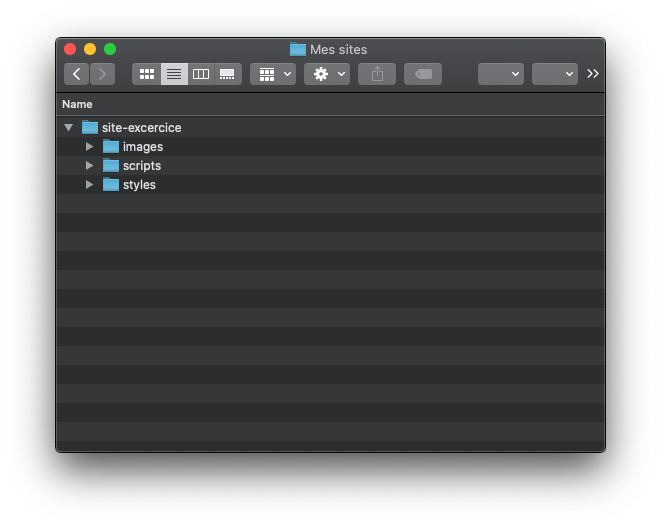
site-exercice; - Ouvrez le dossier créé à l’étape 2 et mettez en place les sous-dossiers de base.
Vous devriez obtenir le résultat suivant:

Étape 2 — Page d’accueil#
- Ouvrez Atom (ou équivalent). La structure de votre site apparaît dans la partie de gauche;
- Ajouter un fichier
index.htmlà la racine de votre dossier; - Taper le texte
Exercice 1dans le fichier; - Enregistrez-le;
- Ouvrez-le dans votre navigateur web.
Vous devriez obtenir le résultat suivant:
Exercice 1
Étape 3 — Modification#
- Revenez dans votre éditeur de code;
- Modifier le texte écrit dans le fichier
index.html; - Faites les opérations nécessaires pour sauvegarder les changements et les visualiser dans votre navigateur web.
Vous devriez obtenir le résultat suivant:
Exercice 1. J’ai modifié le texte...